내용 목차
주로 작업하고 있는 곳이 아닌 곳에서 vscode로 코딩하는 경우를 대비해서 내가 설치한 확장 플러그인을 정리해둔 것입니다.
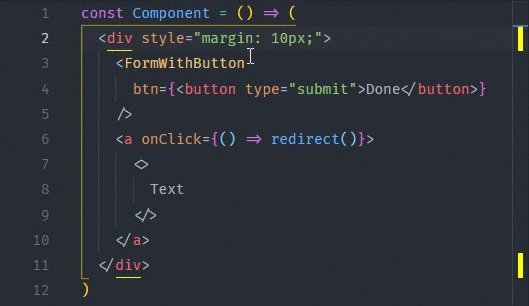
1. Auto Rename Tag
쌍으로 되어 있는 하나의 태그 코드를 수정하면 다른쪽의 닫는 태그도 자동으로 수정되는 플러그인

2. Bracket Pair Colorizer
괄호들을 정확히 식별하기 위해 괄호를 여는것과 닫는 것을 같은 컬러를 표현하는 플러그인.
3. ESLint
ES Lint는 소스 코드에 문제가 있는지 탐색하는 작업을 하고, 코드에서 에러를 식별하는 것을 도와주는 플러그인 입니다.
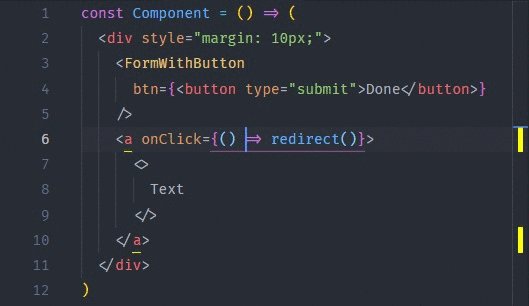
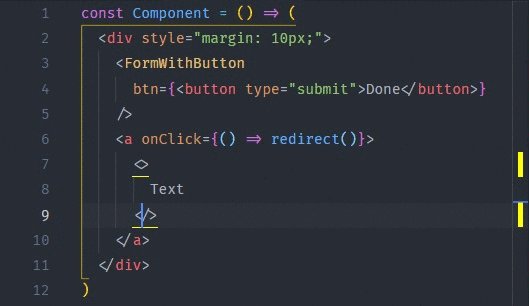
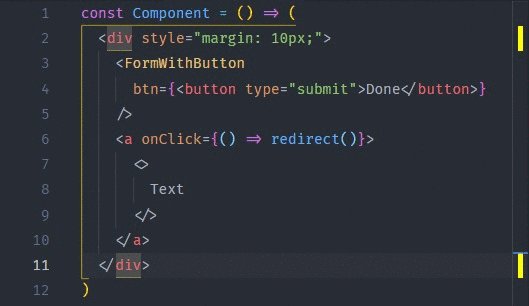
4. Highlight Matching Tag
현재 포커싱된 태그를 열고 닫는 태그 모두 밑줄로 하이라이팅해주는 플러그인입니다.

5. HTML Snippets

6. HTML to CSS autocompletion
HTML과 CSS의 파일에서 클래스 명 자동완성 지원

7. Kite Ai Code AutoComplete
Python, Java, Javascript, HTML/CSS, Go, PHP, C/C#/C++ 언어에서 코드 자동완성
8. Live Server
코드 입력하면 실시간으로 브라우저에 반영되는 기능. html파일에 우측마우스 버튼 누르고 open with live server 선택하면 브라우저 열림.

9. Korean Language Pack for Visual Studio Code
vscode에서 한글 사용을 편하게…
10. vscode-icons
vscode의 아이콘을 쉽게 식별할 수 있도록 보여주는 플러그인

11. node-snippets
Node.js에서 편하게 작업할 수 있는 플러그인 … 
12. Node.js Modules Intellisense
node.js에서 모듈 임포트시킬때 편하게…

13. translator
vscode에서 영문을 한국어로 번여하는 기능
- 영어(한국어)를 한국어(영어)로 번역합니다.

- 한국어를 번역 할 때, 번역 된 텍스트에 적용 할 수 있는 접두사가 있는 메서드 이름을 제공합니다.

Mac 단축키: Cmd + shift + t
Window 단축키: Ctrl + shift + t
생각보다 확장 플러그인을 많이 설치했네요. 이밖에도 Docker, Beautify, WordPress Snippets, Django, Python 등 설치했으나 비활성화 시켜놓은 것도 꽤 됩니다.

